前の1件 | -
背景が透明なアイコンを作る。 [ブログカスタマイズ]
私の希望は・・・
○自分でアイコンを作りたい!
○背景は透明にしたい!
○PCにインストールされているソフトで済ませたい!
(新たにソフトを買いたくない!)
○子供でもわかるような方法で!
というわけで・・・
1キロバイトの素材屋さん の「アイコンの作り方」を参考に
我が家のPCに入っているソフトと格闘した結果、
以下2つのソフトでできることがわかりました。
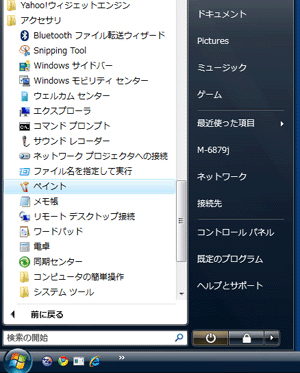
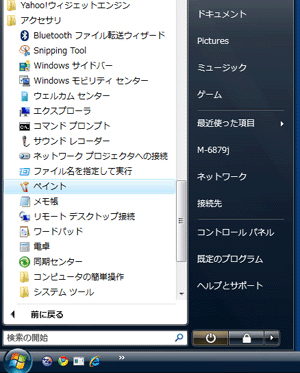
■Microsoft Windows(アクセサリの中)に付属されている「ペイント」
■Microsoft Office(XP以前のみ)に付属されていた「Microsoft Photo Editor」
ここでは私なみへいのプロフィール画像を使ってご説明します。
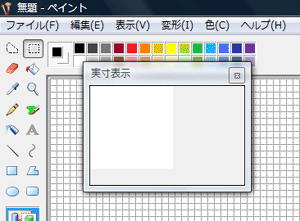
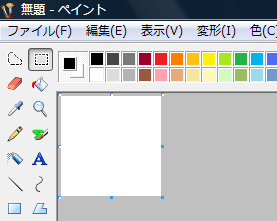
①まずはイラストを描くため、ペイントを起動。

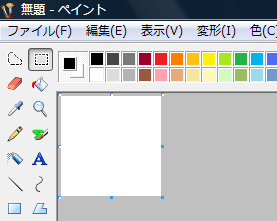
②適当なキャンバスサイズにしておきます。

⇓

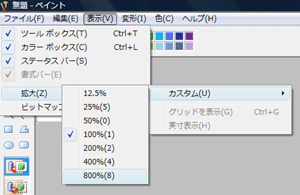
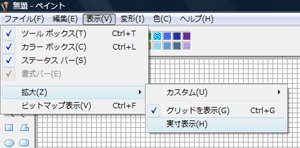
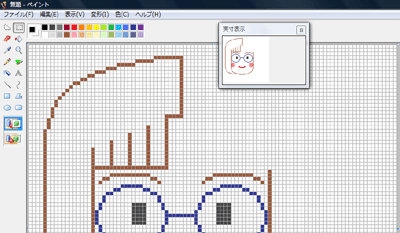
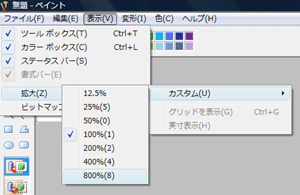
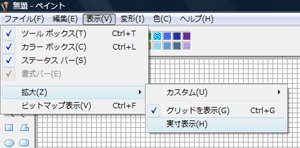
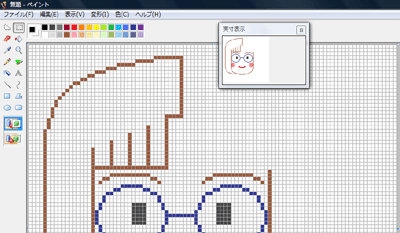
③いわゆる「ドット絵」で描いていきますので、800%の拡大表示、
グリッドを表示にしておきます。


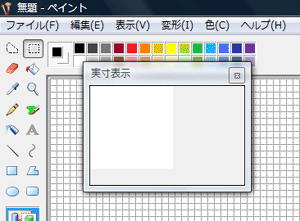
④実寸表示で確認しながら描くとわかりやすいです。

⑤描いていきます。
キャンバスの大きさに合わせて描く場合は、その枠の中で修整して
いかなければなりませんが、特に決めていない場合は②の方法で
キャンバスを大きくするか、ポインタをドラッグして広げてください。

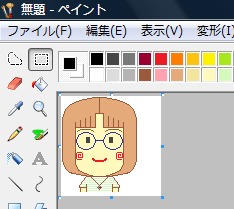
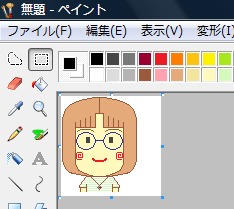
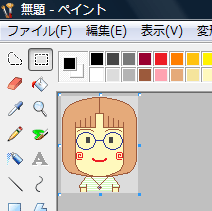
⑥描き終わったら、キャンバスの大きさを調整します。

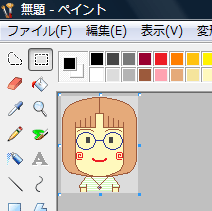
⑦「背景」の部分をイラストと区別するため、イラストで使っていない色を
背景色にしておきます。ここではグレーにしました。
白のままでも構いませんが、イラストに白が使われているとその部分も
透過されます。

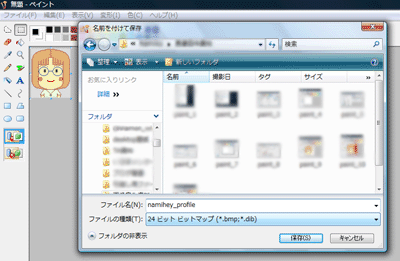
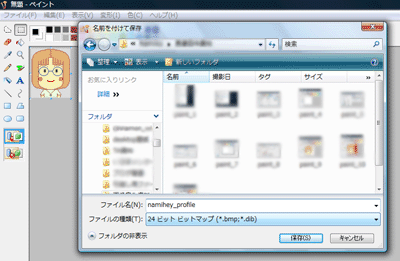
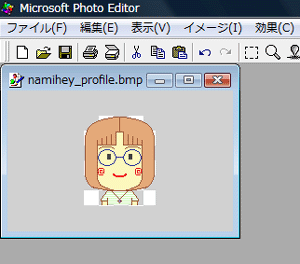
⑧画像を「24ビット ビットマップ(.bmp)」で保存します。

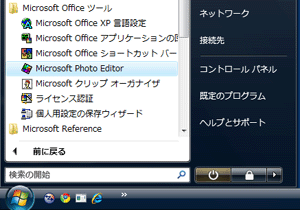
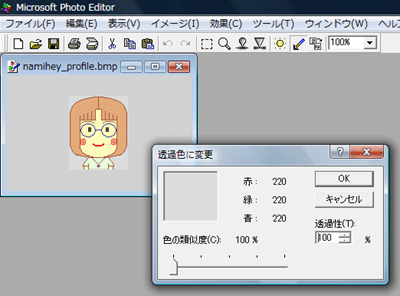
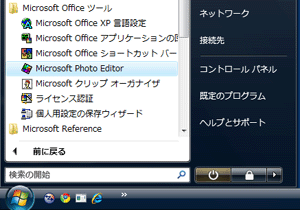
⑨続いては背景の透過処理をするため、フォトエディタを起動。

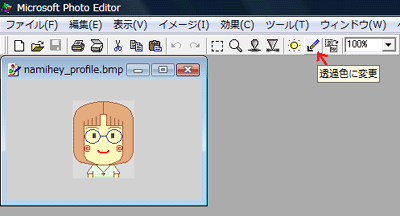
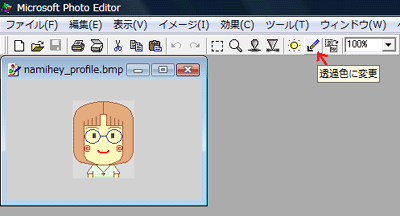
⑩赤の矢印で示した所をクリックするとペンのポインタが表示。

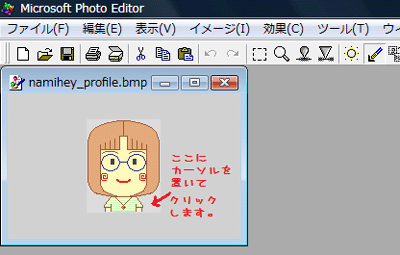
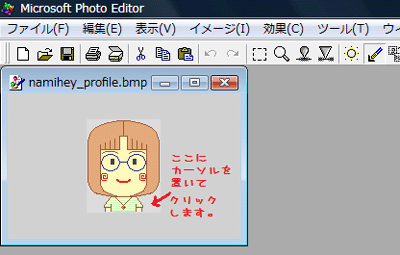
⑪透明にしたい所をクリック。

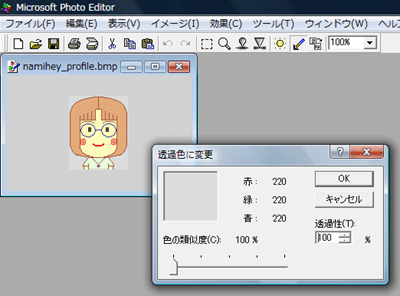
⑫透明感を少なくしたい場合はパーセンテージを小さくします。

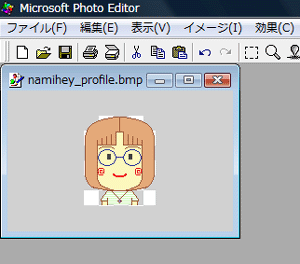
⑬透過された部分が(わかりにくいですが…)チェックで表示されました。

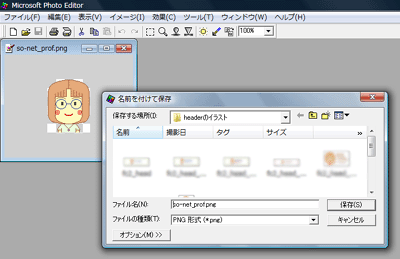
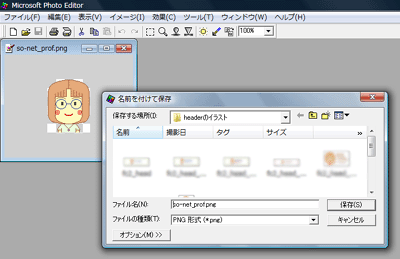
⑭必ず「PNG形式(.png)」で保存します。

イラストの代わりに色でやると、透明感のある背景素材が作れます。
ちなみに、このブログの記事やサイドバーの背景は「白・透過性60%」に
なっています。
ただし、Windows Internet Explorer 6 以前のバージョンでは
表示されないようです。
表示させたい場合にはその方法を紹介されている方がたくさん
いらっしゃいますので、申し訳ありませんが検索していただいて
ご自分に合った方法でカスタマイズしてみてくださいね。
※フォトエディターがない方には・・・
N Galleryさんの 「ペイントTips」でWordを使って透過させる方法が紹介されてます。
ちょっと手間は掛かりますが、ご参考までに。(7/2追記)
○自分でアイコンを作りたい!
○背景は透明にしたい!
○PCにインストールされているソフトで済ませたい!
(新たにソフトを買いたくない!)
○子供でもわかるような方法で!
というわけで・・・
1キロバイトの素材屋さん の「アイコンの作り方」を参考に
我が家のPCに入っているソフトと格闘した結果、
以下2つのソフトでできることがわかりました。
■Microsoft Windows(アクセサリの中)に付属されている「ペイント」
■Microsoft Office(XP以前のみ)に付属されていた「Microsoft Photo Editor」
ここでは私なみへいのプロフィール画像を使ってご説明します。
①まずはイラストを描くため、ペイントを起動。

②適当なキャンバスサイズにしておきます。

⇓

③いわゆる「ドット絵」で描いていきますので、800%の拡大表示、
グリッドを表示にしておきます。


④実寸表示で確認しながら描くとわかりやすいです。

⑤描いていきます。
キャンバスの大きさに合わせて描く場合は、その枠の中で修整して
いかなければなりませんが、特に決めていない場合は②の方法で
キャンバスを大きくするか、ポインタをドラッグして広げてください。

⑥描き終わったら、キャンバスの大きさを調整します。

⑦「背景」の部分をイラストと区別するため、イラストで使っていない色を
背景色にしておきます。ここではグレーにしました。
白のままでも構いませんが、イラストに白が使われているとその部分も
透過されます。

⑧画像を「24ビット ビットマップ(.bmp)」で保存します。

⑨続いては背景の透過処理をするため、フォトエディタを起動。

⑩赤の矢印で示した所をクリックするとペンのポインタが表示。

⑪透明にしたい所をクリック。

⑫透明感を少なくしたい場合はパーセンテージを小さくします。

⑬透過された部分が(わかりにくいですが…)チェックで表示されました。

⑭必ず「PNG形式(.png)」で保存します。

イラストの代わりに色でやると、透明感のある背景素材が作れます。
ちなみに、このブログの記事やサイドバーの背景は「白・透過性60%」に
なっています。
ただし、Windows Internet Explorer 6 以前のバージョンでは
表示されないようです。
表示させたい場合にはその方法を紹介されている方がたくさん
いらっしゃいますので、申し訳ありませんが検索していただいて
ご自分に合った方法でカスタマイズしてみてくださいね。
※フォトエディターがない方には・・・
N Galleryさんの 「ペイントTips」でWordを使って透過させる方法が紹介されてます。
ちょっと手間は掛かりますが、ご参考までに。(7/2追記)
前の1件 | -
 ページトップへ
ページトップへ


